你是不是還在懊惱為何貼文總是一張空白圖呢?
千萬不要再罵 WordPress 難用了,那是我們自己蠢沒有設定好啊!
來!來!來! … 貝果桑跟你分享怎麼解決,因為我也蠢過 XD …
- 什麼叫 Open Graph
引用 The Open Graph protocol 的解釋
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
白話一點來說,就是用來編輯網頁的中介資料 (MetaData),以提供應用程式或網站抓取其相關說明
下列為幾個比較常見容易理解的項目,譬如:
| og:url | http://www.bageluncle.com/ |
| og:type | website |
| og:title | 貝果桑 |
| og:description | 熱愛學習與分享,更愛吸收新奇多變的新資訊。涵蓋保養美妝、食譜教學,以及美食旅遊跟3C產品開箱等。用心去體驗生活,感受每一刻當下,不止讓自己成長,也想與讀者一起變得更好,當個樂活分享家! |
| og:image | http://c1.staticflickr.com/5/4260/34589213783_585bfeda34_c.jpg |
所以,當 og:image 沒有設定為正確的顯示圖片,就會出現預設白框的底圖囉 …
- 怎麼解決呢?看這裡!看這裡!看這裡!
由於貝果桑是安裝 All in One SEO 外掛,所以提供此外掛的設定方法!!!
# 檢查你是否安裝 All in One SEO 外掛的子功能套件 «Social Meta»,如果還沒安裝就照下圖進行勾選 Activate 即可

# 再來請根據您的網站進行設定有關 MetaData 的設定,主要得針對兩個部份進行設定,分別為 Home Page Settings 與 Image Settings
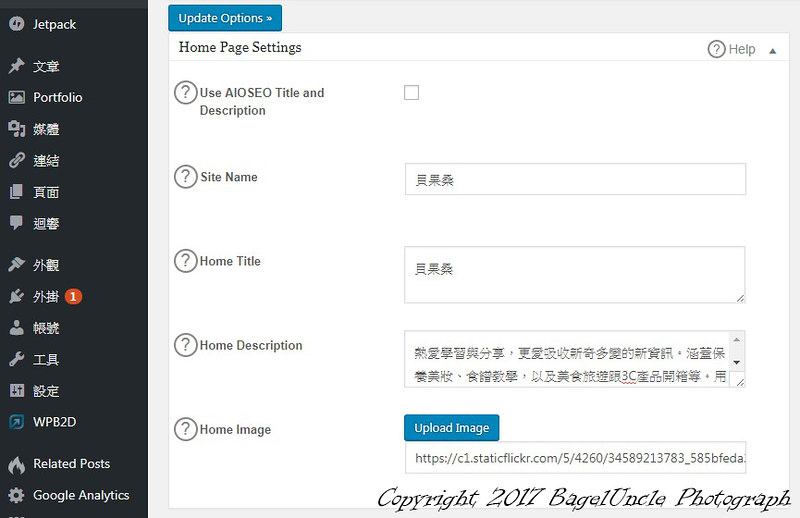
- Home Page Settings
重點就是主頁的 Home Image 要設定正確,因為它決定部落格的首頁縮圖啊 …

- Image Settings
然後,在 Image Settings 的設定中可以指定 Select OG 跟 Default OG 兩項參數
先來說明何謂 Default OG?顧名思義就是指文章未指定圖片時,將依預設圖片的 URL 填入 og:image
另一個設定的重點是 Select OG,因為它可以自訂相當多種 Image Source 型態,譬如:
Featured Image、First Attached Image、First Image in Content,並沒有特別說哪一種設定比較好,純粹看你的需求與想法

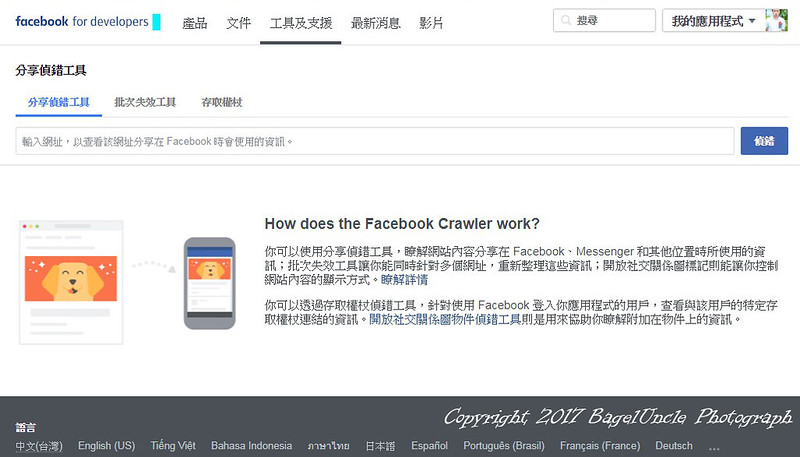
# 最後,就是利用 Facebook 提供的 分享偵錯工具 進行測試驗證
請將欲測試的部落格網址輸入並按下偵錯,便可得到分享偵錯工具的分析結果囉!

下圖為貝果桑主頁的分析結果,檢視重點為 MetaData 的部份,請確認 og:image 顯示的 URL 是否為你所設定的圖片

備註:
假使文章中有寫錯的地方,再煩請指正以便修改,謝謝各位 … (貝果桑是新手架站,請鞭小力一點 XD)
快到 「貝果桑的粉絲頁」 (點以下連結),和我一起聊聊天吧!! : )